React Native
Installation
1. Install
Installation of react-native-bugsee module allows for a richer integration and brings the ability to further control Bugsee from within your Javascript code.
Install the module itself:
npm install --save react-native-bugsee
2. Prepare iOS project
With CocoaPods
Execute the following commands in terminal to download and install required Pods:
cd ios
pod install
cd ..
Manual installation (without CocoaPods)
Download the latest version from here and extract it.
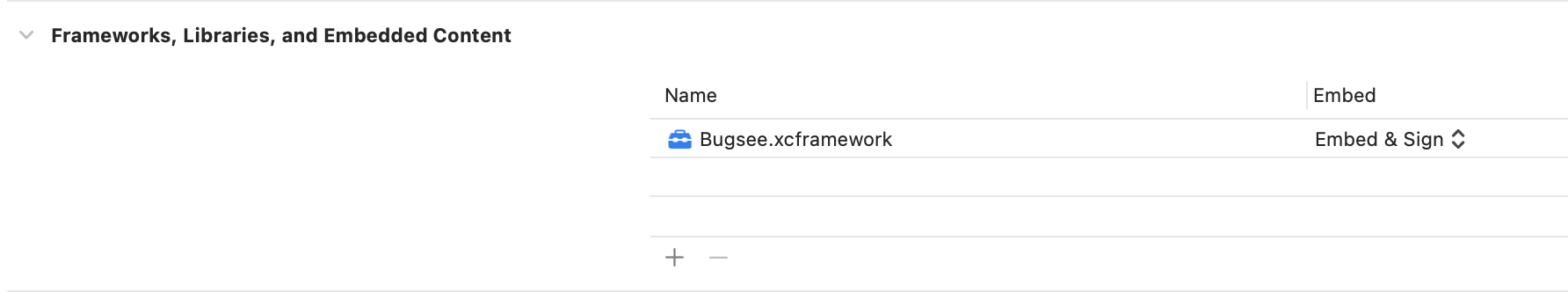
Copy Bugsee.xcframework to your project by drag and dropping it into the right location. When asked, choose to copy:

You can also use instructions for native iOS applications from here to install native part of Bugsee SDK for React Native.
Publishing to App Store [iOS]
If you plan to publish your application to App Store, one additional step is required. It will trigger the stripping of extra data during build to prevent submission rejection. Follow the steps below to do that:
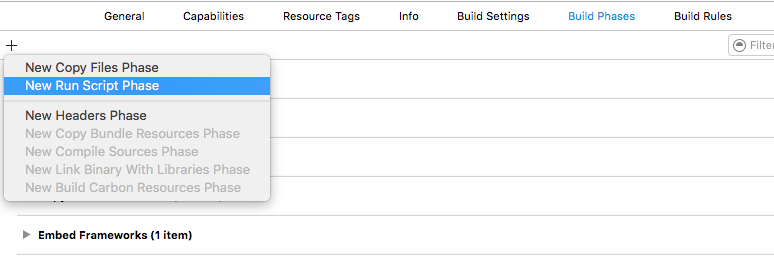
- For iOS project, in XCode, add an extra "Run Script" build phase to your project

- Paste the following script into it
SCRIPT_SRC=$(find "$PROJECT_DIR/../node_modules/react-native-bugsee" -name 'BugseeClean' | head -1)
if [ ! "${SCRIPT_SRC}" ]; then
echo "Error: BugseeClean script not found."
exit 1
fi
/usr/bin/python "${SCRIPT_SRC}"
For Android an additional Gradle Sync operation may be required to fetch and setup Bugsee SDK, thus it is recommended to perform it.
Launch from JS
Now open your App.js and add the following code to launch Bugsee at application startup (don't forget to put proper application tokens):
import Bugsee from 'react-native-bugsee';
import {Platform} from 'react-native';
// ...
export default class App extends Component<{}> {
constructor(props) {
super(props);
this.launchBugsee();
}
async launchBugsee() {
let appToken;
if (Platform.OS === 'ios') {
appToken = '<IOS-APP-TOKEN>';
} else {
appToken = '<ANDROID-APP-TOKEN>';
}
await Bugsee.launch(appToken);
}
}
Launch from native
In most cases launching Bugsee from JavaScript code should be sufficient. But if you prefer it to be launched from native code (e.g. catching early crashes), then you should follow the corresponding instructions for iOS and Android.
When launching Bugsee from native code, you have to initialize JS layer yourself. You should do that by calling Bugsee.initialize(). Refer to the code snippet below for an example.
import Bugsee from 'react-native-bugsee';
import {Platform} from 'react-native';
// ...
export default class App extends Component<{}> {
constructor(props) {
super(props);
this.initApp();
}
async initApp() {
// ...
await Bugsee.initialize();
// ...
}
}
